
87% of eCommerce Websites Fail Google's Core Web Vitals
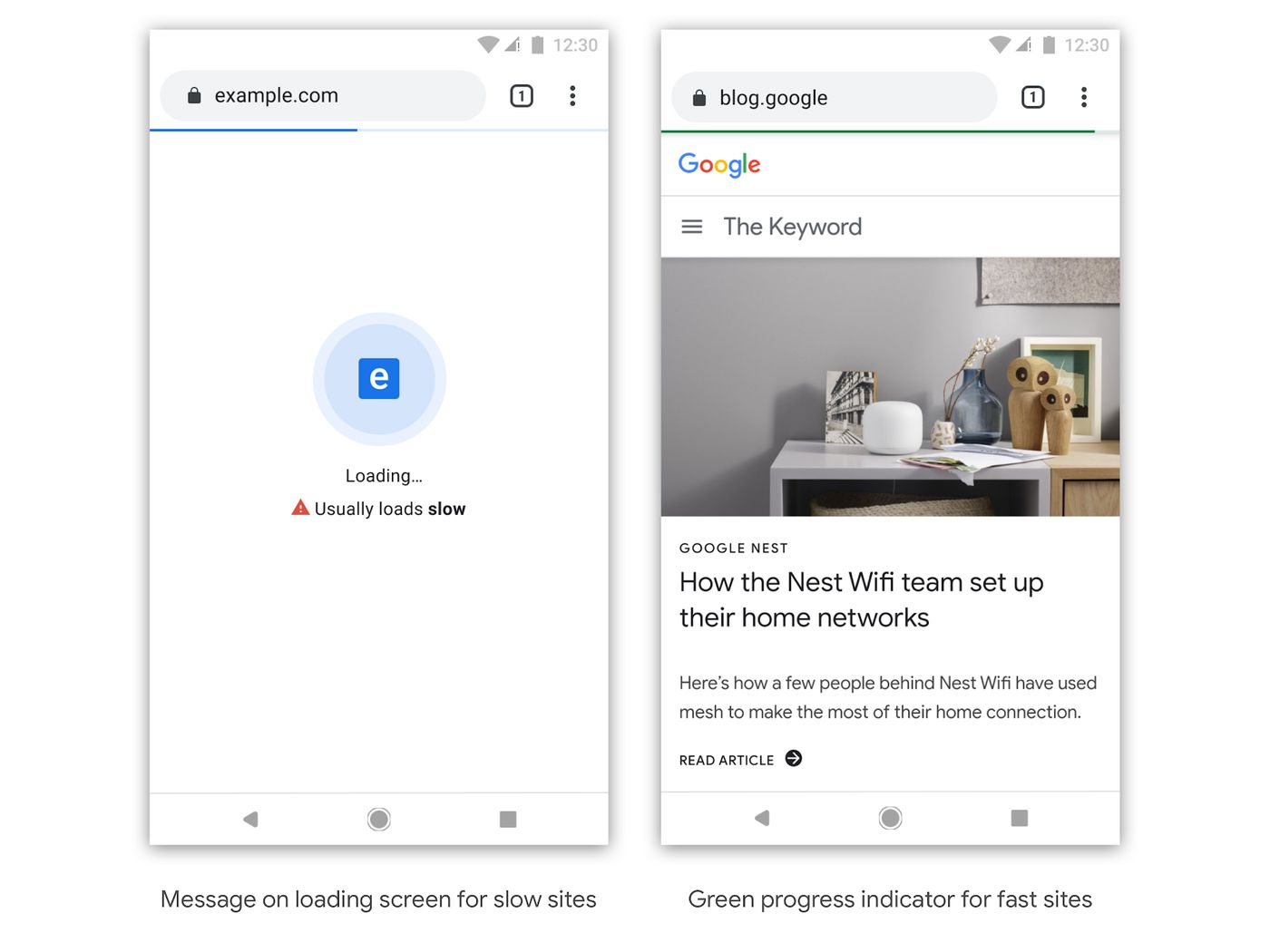
Over the years, Google has provided several tools to measure and report on website performance. As part of these efforts, the search giant launched mobile-first indexing in 2016, Accelerate Mobile Pages (AMP) in 2017, and the Speed Update in 2019. The upcoming Page Experience update will change the ranking algorithm so that sites that are slow to load or become interactive will rank lower than they currently do. This update is set to roll out by May 2021 and will include a visible indication of a website’s speed on Google SERP.

This is especially important for eCommerce websites, which rely on search traffic. They are also known for their large catalogs, personalization, and dynamic pricing, which tend to add precious seconds to page loads. eCommerce sites will need to ramp up their speed optimization game to keep their hard-earned ranking, traffic and revenue.
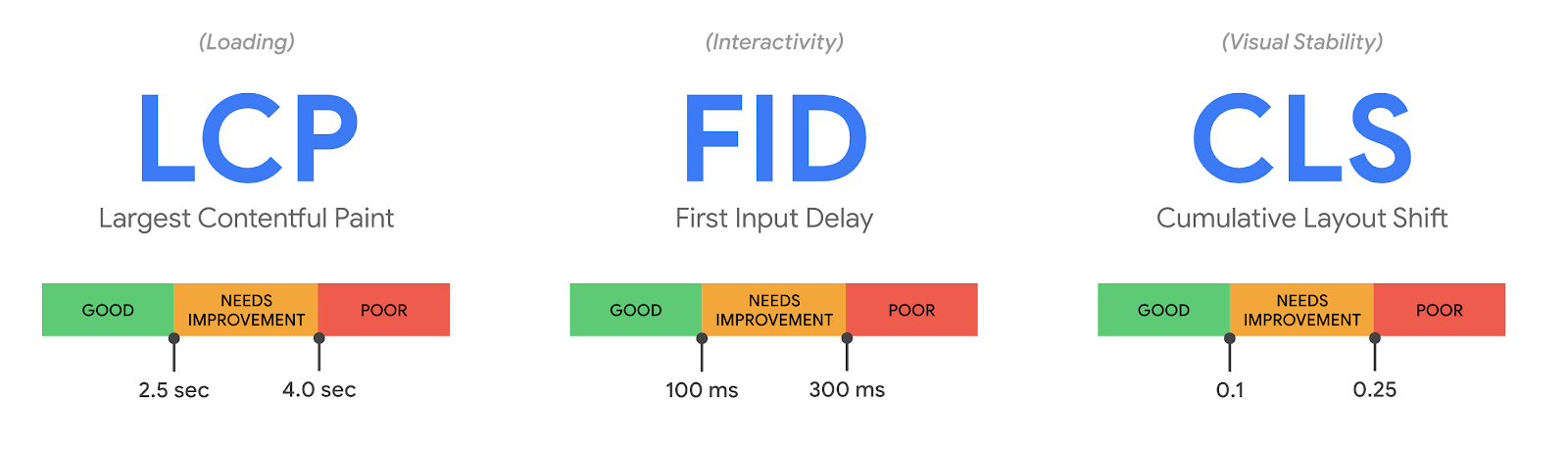
The Page Experience update is based on three critical consumer-facing metrics called Core Web Vitals (CWV): Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS). You do not pass the Core Web Vitals if you do not meet Google's thresholds for each metric on at least 75% of real-user page loads. Unfortunately, only 13% of eCommerce websites currently pass.
In this post, we look at each Core Web Vital, its meaning, and how it is measured.
How the Core Web Vitals are measured
Core Web Vitals are measured through the Chrome User Experience Report (CrUX), which is based on the actual experiences of people browsing the web (also known as RUM). Each CWV uses different thresholds to be considered good, needing improvement, or poor.
Although the thresholds vary for each metric, they all have one thing in common—Google uses the 75th percentile when classifying pages into these groups. In other words, a page must hit the “good” for at least 75% of users to be considered to provide a good user experience for a particular metric.

Google’s thresholds for “good”, “needs improvement,” and “poor” performance on the three Core Web Vitals (CWV) metrics.
Largest Contentful Paint (LCP)
Largest Contentful Paint, or LCP, measures when the largest content element is fully visible on the screen. For eCommerce, this is typically when the product or hero image loads. LCPs of 2.5 seconds or less for at least 75% of users will pass the LCP metric in the Core Web Vitals.
First Input Delay (FID)
First Input Delay, or FID, measures the time from when a user first interacts with a page (clicks, taps, or presses a key) to the time when the browser is able to respond to that interaction. FIDs of 100 milliseconds or less, 75% of the time, are considered good, passing experiences.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift, or CLS, measures how often users experience unexpected layout shifts or jank. You’ve probably seen this happen—before you have a chance to get a good look at the first product, the page “bounces” (or shifts) around to readjust the layout. Google considers a CLS lower than 0.1 at least 75% of the time a good experience.
To assess how attainable these thresholds are, we analyzed nearly 7,000 US-based popular eCommerce sites and found that the average eCommerce site currently does not pass Google’s CWVs. In fact, we found that a whopping 87% of eCommerce sites in the US fail to hit the thresholds for all three metrics.
Only 13% of eCommerce websites pass the Core Web Vitals
We analyzed the mobile homepages of nearly 6,500 leading US eCommerce websites to assess their LCP, FID and CLS speeds based on Google’s CrUX database data. We found that a mere 13% hit the “good” mark for all three Core Web Vital metrics. In other words, the average eCommerce site is not prepared for Google’s May 2021 Page Experience Update.
Casting a wider net, we looked at domains delivering a good experience for at least one of the three Core Web Vitals. This resulted in a drastic difference where nearly 97% of eCommerce websites passed the benchmark for one or more metrics of Core Web Vitals; however, a shocking 93% of those that passed did so for the same metric: First Input Delay. It appears that the benchmarks for Largest Contentful Paint and Cumulative Layout Shift are far tougher for eCommerce sites to pass.
LCP percentiles
Largest Contentful Paint marks the point when users perceive the page to be loaded, making it a critical part of the user experience. We found that only 38% of eCommerce websites pass the LCP threshold of 2.5 seconds. At Layer0, this is a bit disappointing as we aim for (and achieve) sub-500ms median LCPs for our customers, such as REVOLVE, Kate Spade and Sharper Image.
Nonetheless, more sites did, in fact, deliver LCPs in 2.5 seconds or less—it just was not at Google’s standard for 75% of the loads. Hobby Town, Sears and Blue Bottle Coffee met the 2.5s mark for more than 90% of users, while other brand names, such as Peloton, Dollar Shave Club and Tory Burch, could be delivered sub 2.5-second LCPs for 20% of their users.
FID percentiles
eCommerce websites are passing the First Input Delay benchmark with flying colors. In fact, we found that 93% of eCommerce sites deliver FIDs in 100ms or less. Deserving of an honorable mention, Tesla, Tom Ford, John Deere, StitchFix and Revlon all deliver FIDs at 100ms or less for more than 95% of their users.
CLS percentiles
Cumulative Layout Shift looks to be the most challenging CWV for eCommerce sites to optimize for. Only 30% of eCommerce websites delivered scores of 0.1 or less at least 75% of the time. Half of the websites could only meet the CLS threshold for 63% of their loads.
Netflix, Juicy Couture, Cif Bar and 23andMe were some of the few sites to deliver CLS scores of 0.1 to more than over 90% of their users. On the other hand, Roku, Lucky Brand, Kendra Scott, and Toms could not deliver 0.1 CLS scores on any more than 20% of loads.
Find out how to optimize for each Core Web Vital in this blog post
The top 13% will rise in the SEO ranks
Not all who optimize for speed will move the needle at the caliber necessary to gain respect (and ranking) from the search giant; however, those who do deserve some recognition. 13% of eCommerce sites triumphed over Google’s seemingly impossible Core Web Vitals test, passing each CWV metric’s threshold. Recognizable names include Amazon, Ebay, The Hershey Company, Rakuten and Etsy.
Here’s a list of 30 recognizable eCommerce websites passing Core Web Vitals:
https://bluebottlecoffee.com
https://lakersstore.com
https://lokai.com
https://milbstore.com
https://shop.hersheys.com
https://guidetoiceland.is/
https://us.polaroid.com
https://www.1800petmeds.com
https://www.23andme.com
https://www.adidasoutdoor.com
https://www.amazon.com
https://www.birchlane.com
https://www.brandymelvilleusa.com
https://www.ebay.com
https://www.etsy.com
https://www.farmfreshtoyou.com
https://www.fromyouflowers.com
https://www.hobbylobby.com
https://www.hobbytown.com
https://www.houzz.com
https://www.juicycouture.com
https://www.kleankanteen.com
https://www.netflix.com
https://www.rakuten.com
https://www.roguefitness.com
https://www.rubbermaid.com
https://www.soul-cycle.com
https://www.speedwaymotors.com
https://www.spiritshop.com
https://www.wayfair.com
Hats off to these companies! Come May 2021, and they will likely rank at the top of the SERP and win the hearts of consumers with their lightning-fast experiences.
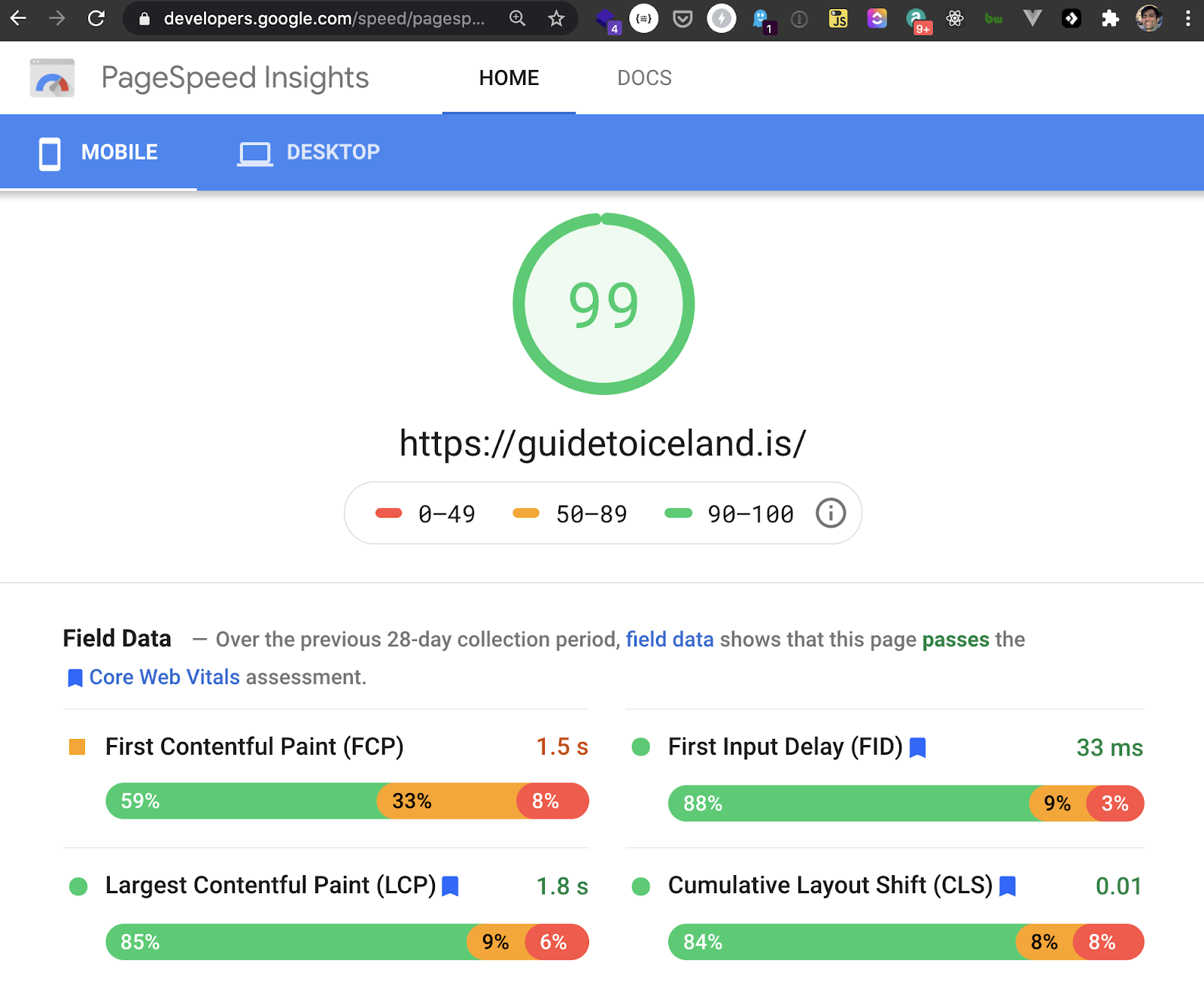
Iceland’s largest online business delivers a sub-second experience that 99 on Lighthouse with Layer0
To knock full seconds off of page loads and deliver an instant shopping experience, a website must have the right tools in its stack, including AMP, SSR, a portable frontend and high edge cache hit rates. With this, it’s possible to achieve 0.3s loads no matter how many pages you have or how many personalization and split tests you run. It’s true—we’ve seen this repeatedly with the Layer0.
Look at Guide to Iceland, Iceland’s largest online business, scoring a 99 in Google’s Lighthouse and passing all three Core Web Vitals on Layer0.

Layer0 enables sub-500ms page loads for large eCommerce websites with 1000s of SKUs, A/B tests, dynamic pricing, real-time inventory lookups, and promotions. Layer0 is a complete solution for making eCommerce websites lightning-fast and easier to develop for.
It combines advanced optimization techniques to speed up large-scale, database-driven websites and powerful tools that give devs back a day a week by putting the code in the center of their workflows with the world’s first JavaScript configured CDN.
Bottom line
Google is taking website speed increasingly seriously. And that’s not without reason—website speed impacts the entire digital strategy, from visibility (SEO and SEM), through traffic, the user experience and ultimately, conversions and revenue.
The search giant has been on a decade-long quest to clarify that website speed matters and rolled out multiple updates to solidify the importance of website speed. The measurement provided by the Core Web Vitals metrics is merely the most aggressive step we’ve seen thus far.
Our analysis shows 87% of eCommerce websites currently fail to pass all three thresholds. By metric, 93% passed FID, 38% passed LCP, and 30% passed CLS. This shows that the average eCommerce website was not ready for Google’s Page Experience update in May 2021. Layer0 can help.

Move to the Leading Edge
Get the information you need. When you’re ready, chat with us, get an assessment or start your free trial.