
Announcing Layer0 by Limelight
Limelight (now Edgio)has helped launch and grow some of the largest video properties in the world, including the Premier League Football Clubs and Disney BYJU, and is now offering the first new product resulting from the acquisition of Layer0. Layer0 by Limelight streamlines development workflows by integrating edge logic into application code and offers sub-second page loads by extending the edge all the way to the browser.

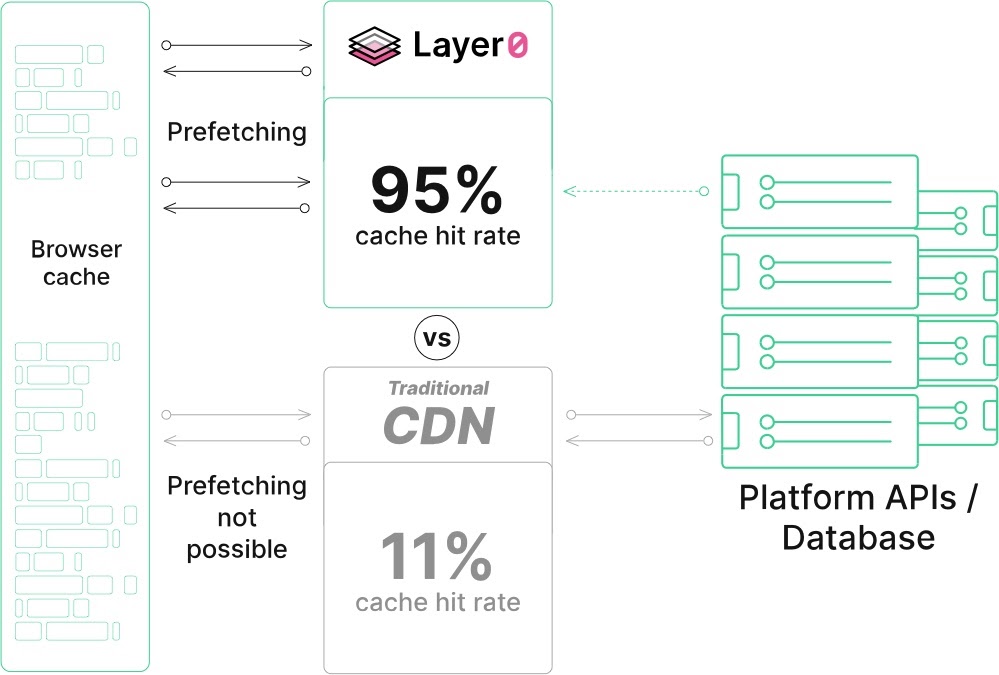
Layer0 prefetches and streams data into the browser before the user even requests it at a 95% cache hit rate
The job of a CDN is to serve data from the edge as often as possible and as close to the user as possible. Surprisingly, for a technology over two decades old, today’s CDNs have room to improve on both fronts. Development teams must rethink how to bake the CDN into their stack to improve team velocity and unleash the fastest possible sites.
Serve data from the edge as often as possible
In most websites, the CDN is heavily used for caching static data. These assets like images, CSS, and javascript rarely change and do not depend on the application logic. However, dynamic, HTML, and API data are rarely cached. That’s because the cacheability of this data depends on the application's logic, and today’s CDNs are disconnected from the developer’s workflow, making it hard for teams to use, debug, and maintain.
Typically a development team has a "stack" of frontend code, backend server, and database that they can develop against locally and then goes through a software development lifecycle (e.g., QA, staging, etc.) before it goes live in production. Unfortunately, the CDN is the one part of the stack where this doesn’t happen. The CDN is only brought into the software development process at the very end when changes to a site go live. This is not conducive to leveraging the edge to accelerate applications and in no other part of the stack (front-end code, server-side code, or database schema) do we accept this.
Imagine you had to design a server code change but were told you could only develop against production — you’d think that was crazy. However, that’s what we ask developers to do regarding the edge. Given the high risk of site breakage and overhead with modifying CDN configurations, the edge is ignored for dynamic data.
By contrast, with Layer0, teams can test, review and version control their edge logic throughout the development process. This means teams can develop against the edge locally and ensure high cache hit rates for dynamic data tied to the application code. Managing the edge is further simplified with EdgeJS, a JavaScript-based, performant, declarative, and framework-agnostic edge configuration language. EdgeJS can be embedded within the frontend application and because it's declarative, developers only have to describe their goals rather than write out all the logic. This makes it easy to use and maintain.
Effectively the CDN is now a first-class citizen in the development process. As a result, more data get cached, and teams on the platform are more productive. Justin Metros, Head of Technology at Universal Standard, shared that Layer0 contributed to developer agility and website performance at Jamstack Conn 2021, a popular web developer conference. “Thanks to Layer0, our developer velocity increased dramatically,” he said. Another developer told us, “This is what I needed and I didn't know I wanted it.” The platform is convenient, expressive, and reliable, making it the CDN that development teams love.
Serve data from the edge as close to the user as possible
In addition to serving data from the edge as often as possible, CDNs also need to serve it as quickly as possible. (While technically, they need to serve it with the lowest possible latency, for this discussion, we’ll assume distance is roughly correlated with latency.) Historically CDNs cache content across a geographically distributed set of cache nodes referred to as Points of Presence, or POPs.
Like other CDNs, Limelight Networks has many POPs. In fact, with over 135 POPs around the globe, Limelight has the second-largest global network of POPs and is very likely to have a presence close to your users. On Layer0 by Limelight, these POPs go beyond the average functions of a CDN and coordinate data amongst each other. If a POP doesn’t have a piece of data, it will intelligently request it from another POP, even before the request is forwarded to the origin server.
To understand how this helps, consider a typical day when the east coast of the US wakes up before the west coast. Typically this means the east coast POPs will get a warm cache, but the west coast POPs won’t be warmed until their users begin to traffic in earnest. With POP coordination, the west coast can take advantage of the east coast traffic patterns as their cache begins to warm.
In addition, Limelight Networks is unique among CDNs in that we operate our own private backbone. This means that when routing traffic, Limelight doesn’t have to use the congested public highways on the internet and can leverage its own private network making data transfers faster and more secure.
Even then with all that networking, it’s possible to get even closer to the user — and that’s what Layer0 does. Thanks to modern browser technologies, especially with service workers, our platform has direct, programmatic control of the cache on the user’s device. Layer0 uses this service worker technology to stream data into the browser before the user even requests it.
This technique is often referred to as predictive prefetching and typically has some caveats. In particular, it can be hard to manage and maintain, and it can cause excessive traffic on the server since the browser is now requesting more data from the origin. This extra traffic can increase costs or, even worse, bring down the origin server. However, Layer0’s integrated prefetching prioritizes user traffic over predicted traffic and understands the EdgeJS configuration. This ensures that data is streamed only from our POPs and will not put any additional load on the origin server.
Build sites better, faster, and stronger on Layer0’s edge platform
When all these technologies come together, it’s as if the network suddenly has infinite bandwidth and zero latency. Dynamic data is not only cached at the POP but also available on the device before the user even requests it. Pages loads feel instantaneous, as fast as 400 milliseconds — the speed of the blink of an eye. This speed is a difference of kind, not degree.

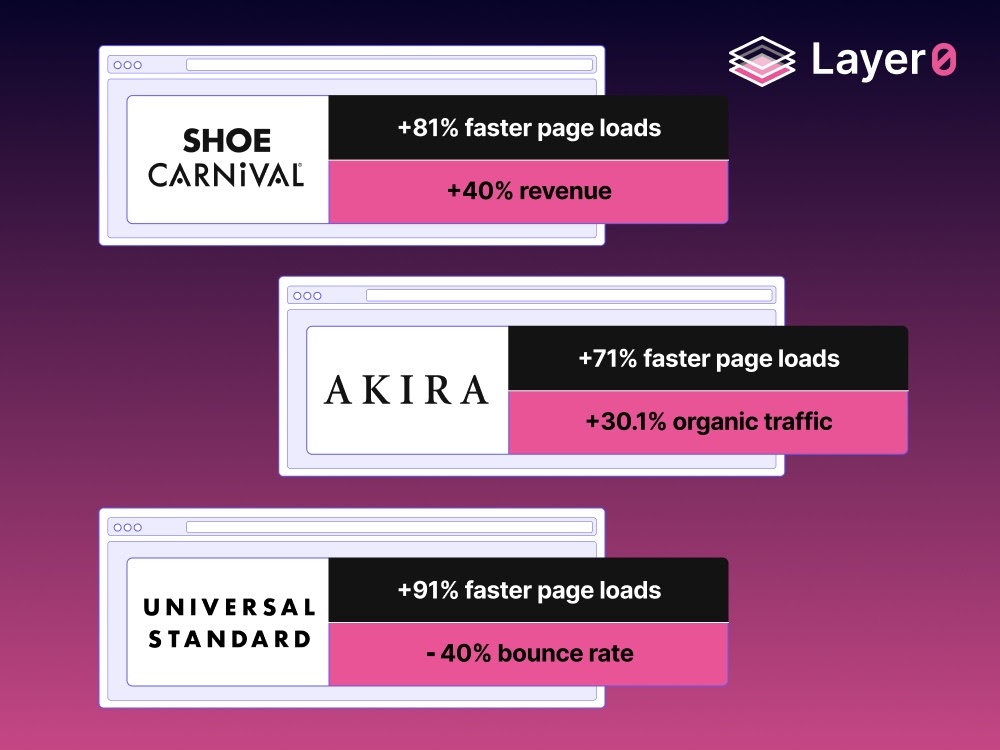
eCommerce websites see higher traffic and revenue and lower a bounce rate
Fashion retailers Shoe Carnival, Universal Standard, and Akira’s have improved page loads by 92, 91%, and 71%, respectively, on Layer0, and customers can feel the difference. With improved performance, customers buy more. Shoe Carnival increased revenue by 40%, Akira lifted organic traffic by 30%, and Universal Standard lowered its bounce rate by 40%. Sam Grossman, COO at Sharper Image, told us, “Everyone has commented on how blazing fast our site is, thanks to Layer0.”
It can be hard to do all this work independently and even harder to maintain it at scale. Layer0 by Limelight was created to deliver these dramatic improvements in team productivity and page speed available to all websites, especially those with large, dynamic data. In addition, for those sites on modern frameworks, EdgeJS has built-in integrations with frameworks like React, Angular, Vue, Next.js, Nuxt.js, and the Layer0 platform includes everything you need to go headless, including Serverless JavaScript. This enables large dynamic website sites to harness the developer productivity, security, and performance benefits of Jamstack architecture previously only available for static websites.
Check out the developer documentation on docs.edg.io, and you can test drive the platform completely free at https://app.layer0.co/signup.

Move to the Leading Edge
Get the information you need. When you’re ready, chat with us, get an assessment or start your free trial.