
The Internet Is Faster, but Websites Are Slower
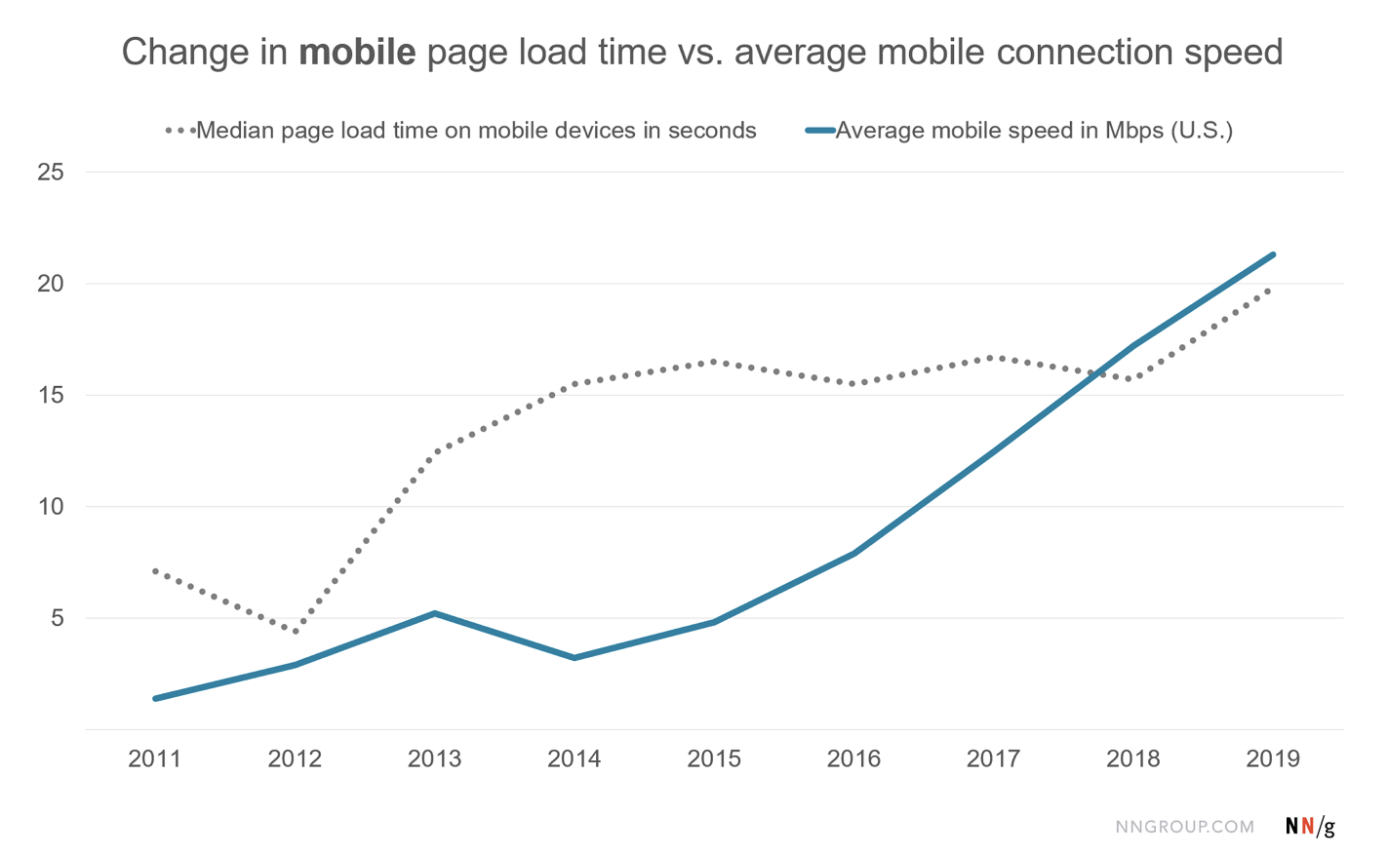
It’s odd that we’ve gone from dial-up connections to blazing-fast 5g networks, yet websites are still as painfully slow as they used to be. Nielsen's law of internet bandwidth states that a high-end user's connection speed grows by as much as 50% yearly— this has held true for the past 36 years! However, mobile page load times have increased over time.
The HTTP Archive has recorded page load times for 6 million popular websites over 10 years. The ugly truth is that, according to their data, mobile page load times have more than doubled in this time. Of course, websites have become more complex over the years, but so has the technology that speeds them up.

Faster sites convert more
If you’re neglecting your site's performance, consumers will not hesitate to do the same. People can detect delays as short as 100 milliseconds. This is enough to interrupt a person’s conscious thought process. And if you’re forcing consumers to wait 2-3 seconds, it causes a dramatic shift in their cognitive and emotional responses—so much so, it’s comparable to watching a horror movie.
If you’re in eCommerce, these differences are small but significantly impact conversion rate and revenue. The average eCommerce website takes 3-5 seconds to load. Amazon found that a 1 second delay in load time could cost the eCommerce giant $1.6 billion a year. More recently, a study commissioned by Google found that shaving a mere 100 milliseconds off of mobile page loads results in an 8-10% increase to conversion rate.

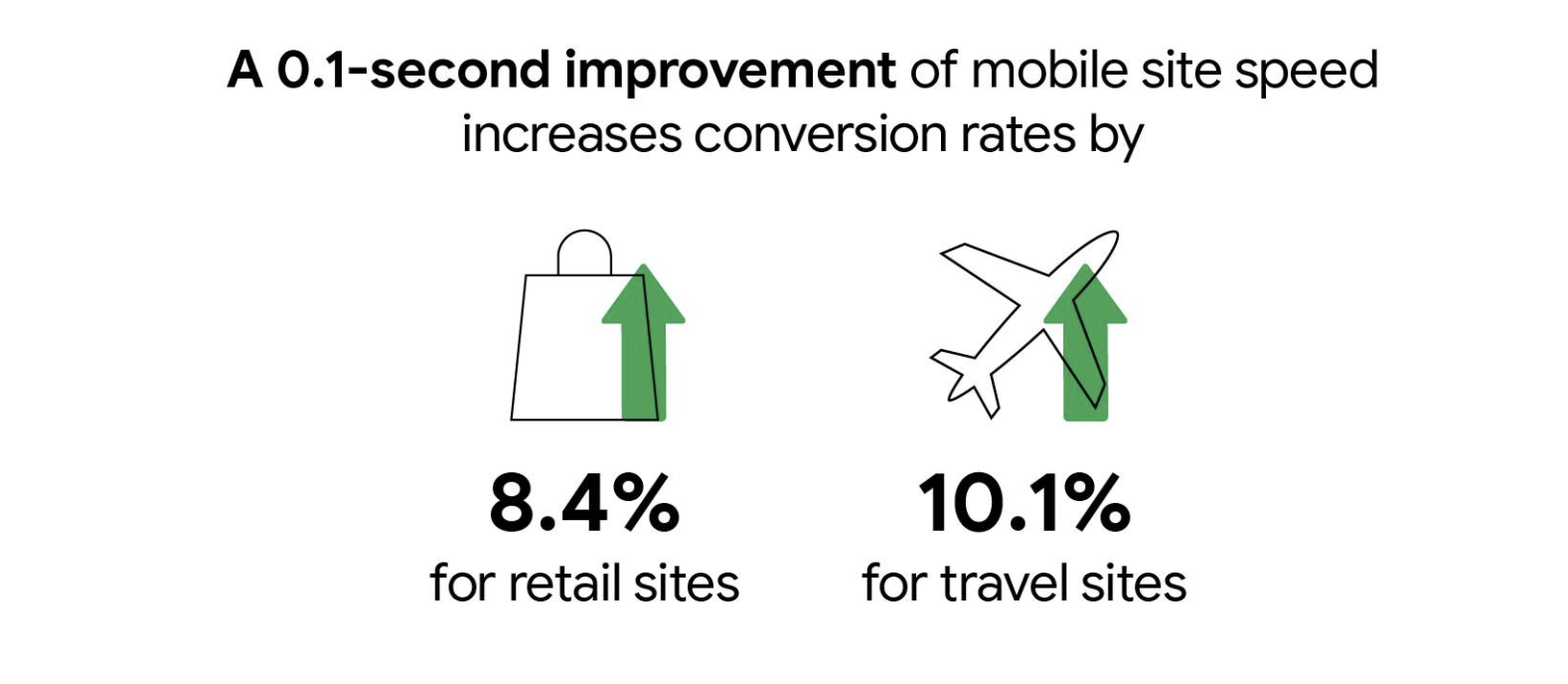
Source: Think with Google
One-tenth of a second improvement in page load resulted in an 8.4% lift in conversion rate and a 9.2% increase to average order value for retail sites. Travel websites saw a larger lift to conversions, with a 100ms improvement driving a 10.1% lift to conversion rate.
The average eCommerce sees approximately 50% of its traffic from a Google search. If you’re not prioritizing speed, this will no longer be a viable source for bottom-line growth. Google is releasing a new algorithm that drops slow sites down in rank.
Faster sites rank higher
In 2017, Google found that the average mobile site took 22 seconds to load. Since the search giant has released 10 major speed initiatives to combat this disappointing discovery. From site speed measurement tools; to modern frontends built for speed; to ranking updates, the search giant has made it clear that site speed is a priority.
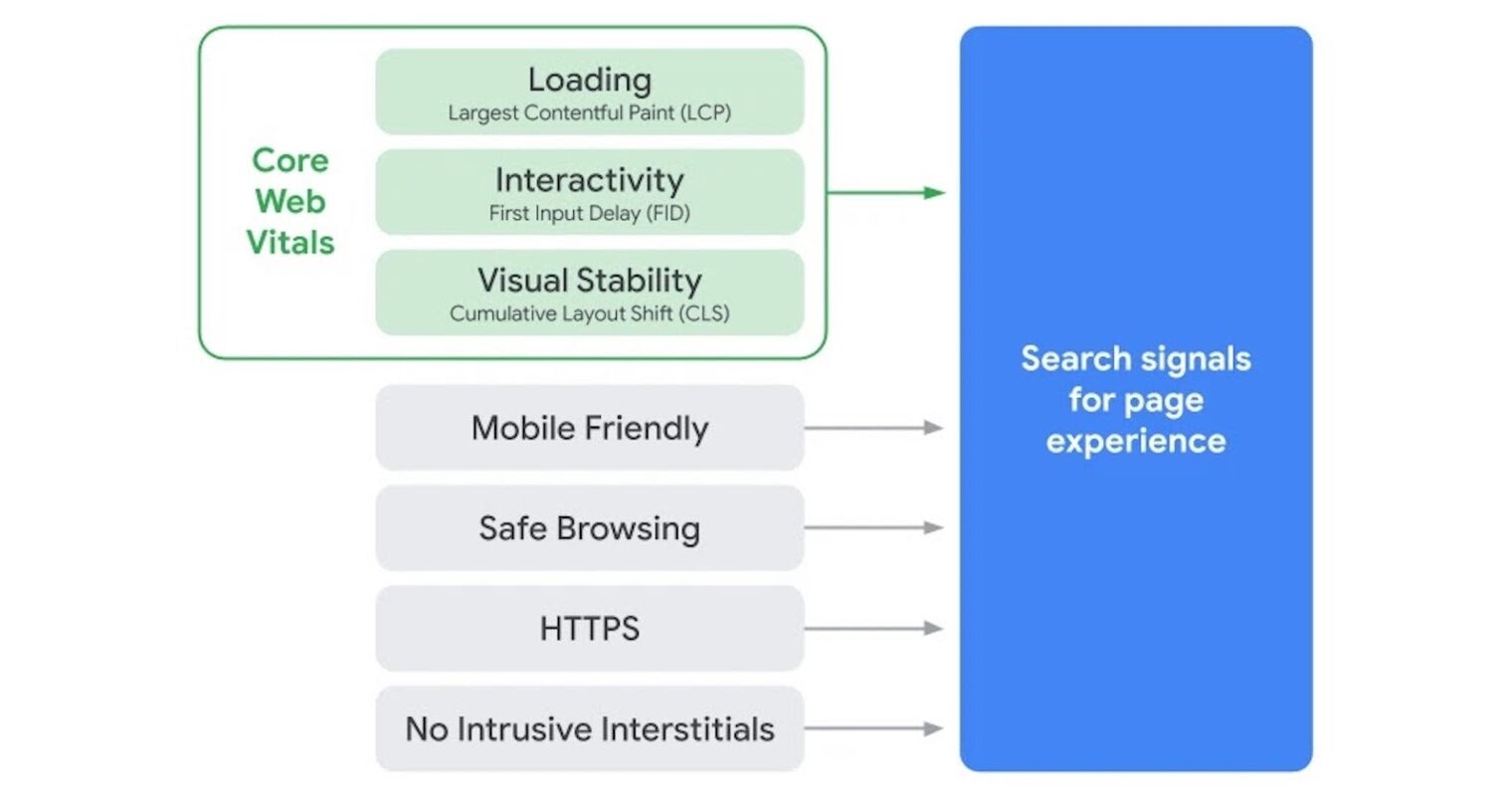
The Page Experience Update is the latest announcement that changes how pages are to be ranked based on the experience that users have when interacting with them. This means that pages that are slow to load and become interactive will rank lower than they currently do.

The Page Experience Update introduces new metrics to the ranking algorithm, measuring the page’s loading, interactivity and visual stability times. Together, the metrics are called Core Web Vitals (CWV) and will soon impact a website’s ranking.
You can’t optimize what you do not know, so let’s get to know the three metrics that make up the Core Web Vitals:
Largest Contentful Paint (LCP): LCP measures when the largest content element is fully visible on the screen. Content elements measured include block-level elements, images (including images inside SVG files) and videos.
First Input Delay (FID): FID measures the time from when a user first interacts with a page (i.e., when they click a link or tap) to when the browser can begin processing event handlers in response to that interaction.
Cumulative Layout Shift (CLS): CLS measures each unexpected layout shift that occurs during the entire lifespan of the page (aka “jank”).
How to optimize your Core Web Vitals
To optimize for Core Web Vitals, you must optimize your site to deliver the fastest, Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS). These CWV metrics represent 3 distinct aspects of the user experience: loading, interactivity and visual stability.
Core Web Vitals will be measured using field data from Google Chrome User Experience (CrUX)—a database powered by real-world Chrome user data. By basing CWV on real-user data, Google is showing its commitment to creating a faster web.
Measuring metrics in the field
Depending on a user’s device, network conditions and/or settings, a site's performance can vary dramatically. However, most speed tests, including Google Lighthouse, are based on simulated environments or lab data.
With Core Web Vitals, the search giant is moving away from simulated speed tests to ranking websites based on the speed at which real users experience them. This type of real-user measurement is taken from field data.
While it's worth noting that Google integrates and displays field data in various tools, including CrUX, PageSpeed Insights, Search Console (Core Web Vitals report) and Firebase Performance Monitoring (beta), the data for each Core Web Vital will be collected from CrUX.

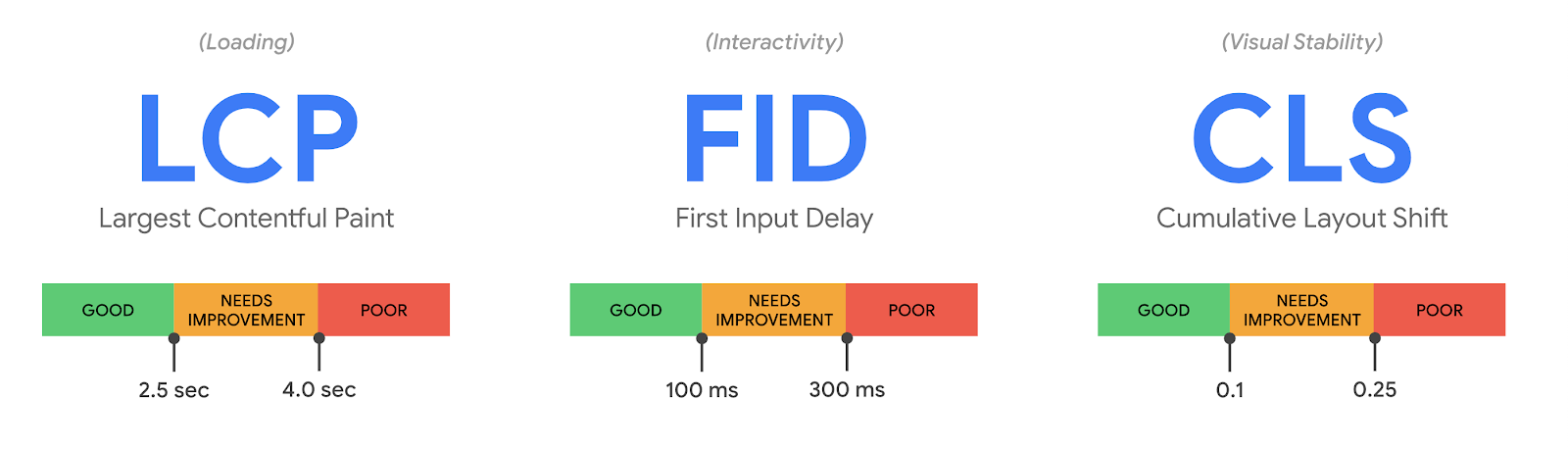
Source: https://web.dev/vitals/
Optimizing eCommerce LCP, FID and CLS
In eCommerce, the Largest Contentful Paint is typically when the hero image becomes fully loaded and visible on the screen. It’s also the time when most users perceive the page as fully loaded. The faster the page loads, the more likely consumers are to purchase, meaning speeding up LCPs boosts conversions. Google will look for LCPs under 2.5 seconds experienced by at least three-quarters of your mobile visitors to deem you “fast.”
First Input Delay has a meaningful impact on the user experience because it involves that moment when a user believes the web page to be loaded and tries to interact with it, and then becomes frustrated when nothing occurs. FID measures this delay between tap and page action. Google views websites that deliver FIDs of less than 100 milliseconds to most visitors as fast.
The last variable CWV is measuring is visual stability—because no one likes it when you’re just about to tap on a product and, suddenly, the page jumps and you’re tapping on something you had no interest in. Google measures this with Cumulative Layout Shift and deems a fast site as having a CLS score of .1 or less.
How to deliver sub-second page loads
There are a few key technologies behind the fastest stores on the Web. These are portable frontends with Server-Side Rendering (SSR) and Accelerated Mobile Pages (AMP) support, advanced predictive prefetching and a modern CDN to remain 5 seconds ahead of the shopper.
When combined correctly, shoppers experience lightning-fast page loads from the moment they land on the site through checkout. The problem is that combining these cutting-edge technologies is easier said than done. That’s why at Layer0, we’ve developed an all-inclusive, full-stack solution for website speed that gives developers complete control over caching and prefetching.
Layer0 (now Edgio) is an all-in-one solution to develop, deploy, preview, experiment on, monitor, and run your frontend. The XDN guarantees sub-500ms median page loads for large, dynamic eCommerce websites—no matter how complex. It is the only platform geared for large-scale database-driven websites with millions of pages, 1000s of SKUs and dozens of tags.
The XDN works with virtually every frontend and backend system and comes with an application-aware CDN-as-JavaScript, which has a cache hit ratio of 95%+ for dynamic content at the edge. By combining the CDN-as-JavaScript with advanced predictive prefetching, the products that shoppers are most likely to view are prefetched from the edge and streamed to the browser before they are tapped on. This ensures your website remains 5 seconds ahead of shoppers’ taps and delivers a superior, instant commerce experience every time.
Bottom line
While internet networks and devices have become faster over the years, it has not correlated with faster websites—a fast site is a difference between a loyal customer and someone leaving your site for a competitor’s site.
At Edgio (Layer0), we sweat the small stuff. We care about just fractions of a second and what happens before the blink of an eye. Our mission is to make the Web instant and simple. We understand that Google’s Page Experience Update will drastically impact eCommerce businesses’ SEO and visibility, and we want to help. The easiest way to optimize your site for speed is to go instant.
Layer0 guarantees sub-second median page loads. AKIRA went from 5-second page loads to 500 milliseconds; Shoe Carnival went from 6-second browsing transitions to just 500 milliseconds of paint times, improving its speed by 92%. Both of these dynamic websites are on the XDN.
Join industry leaders including J.Jill, REVOLVE and 1-800-Flowers who are already reaping the benefits of their sub-second websites on the XDN. Schedule a consultative conversation with a site speed expert to learn how the XDN can help you get sub-second ASAP. There is no better time than now.

Move to the Leading Edge
Get the information you need. When you’re ready, chat with us, get an assessment or start your free trial.